

- #Auto layout tutorial xcode 6 how to#
- #Auto layout tutorial xcode 6 code#
- #Auto layout tutorial xcode 6 download#
Now you’ll change the background colors of the buttons. Drag in a second button and position it below the first. Drag a button into the white rectangle representing your view controller in the main window area. Find the Button row – it’s easier to search for the word ‘button’ to do this.

Ready? Set? Go! Dynamic ButtonsĬlick the Library button in the window bar. It’s time to get your hands dirty! The best way to get comfortable with Auto Layout is to create a user interface. New from iOS 11: Safe Area Layout Guides let you know the area of your content that is visible underneath anything that navigation or other bars might obscure. To start learning the ins and outs of Interface Builder, first create an empty iPhone application. These bars also indicate any warnings or errors by turning yellow or red, respectively.

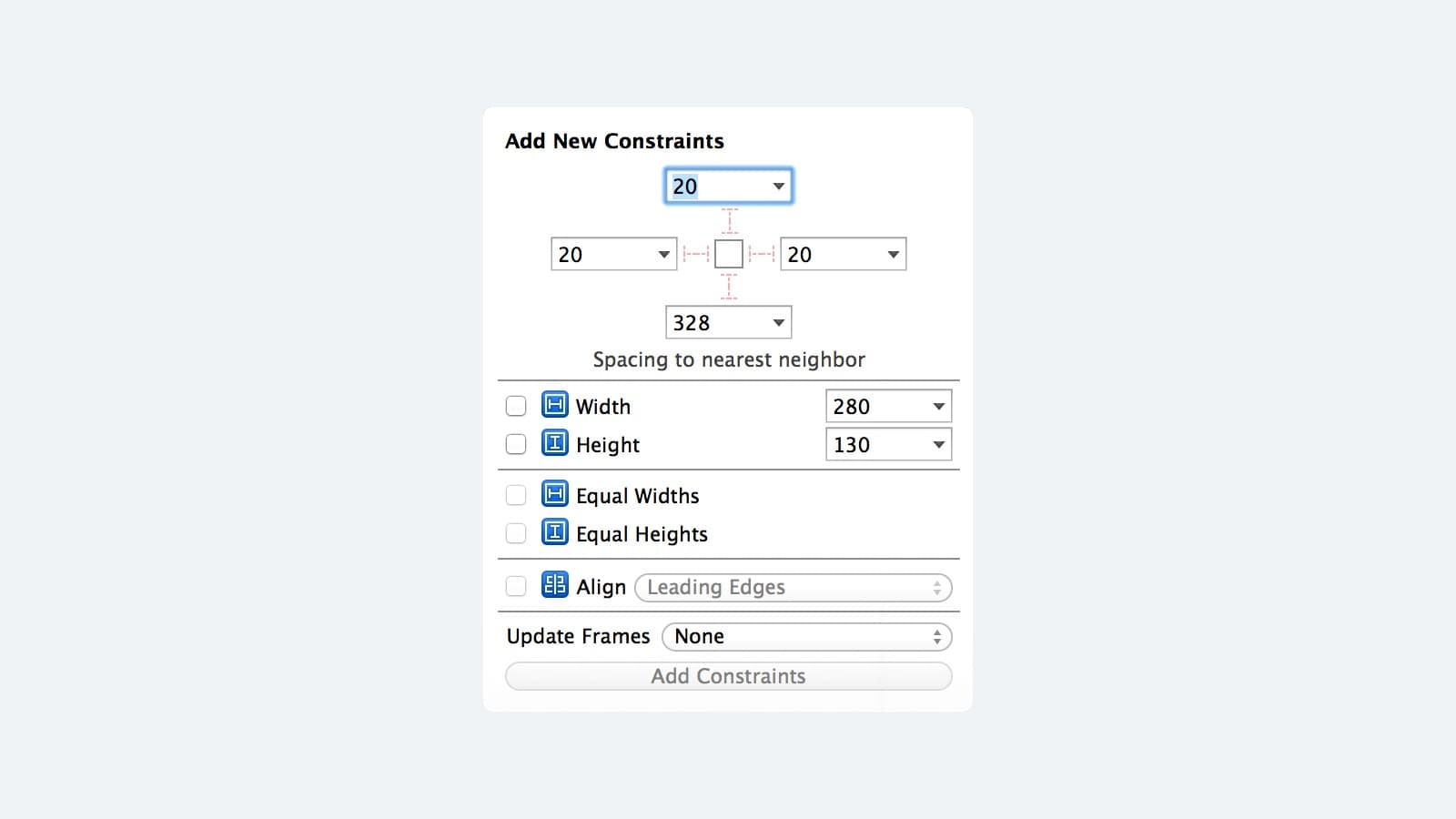
In the image below, there are three T-bars representing the button’s top, leading and trailing constraints.
#Auto layout tutorial xcode 6 download#
To access the materials you’ll need, click the Download Materials button at the top or bottom of the tutorial. Later in the tutorial, you’ll work on a project called Gallery Kit. Auto Layout is Apple’s solution to this problem, enabling UI elements to grow, shrink and move depending on screen size.

Today, differently sized devices and more emphasis on landscape mode demand user interfaces of different sizes. Developers didn’t have to create flexible interfaces as they only had to fit that one size. You no longer have to make new XIBs or storyboards for every language you wish to support, including right-to-left languages such as Hebrew or Arabic.įor new iOS developers, here’s a quick overview of Auto Layout:Īt first, Apple made one screen size for the iPhone. Click into the ViewController.Note: Auto Layout makes internationalization easy, too. Since we want to explore how rotation affects Auto Layout, check all the device orientations. Make and Set Up the ProjectĬreate a new project for iPhone named SwiftAutoLayout with a single view.
#Auto layout tutorial xcode 6 how to#
This lesson will introduce the steps in Swift to programmatically add UIView and its subclasses to an already existent view, then how to place them using Auto Layout. Constraints in code, is an incredibly powerful way of laying out UIViews into a useful interface.
#Auto layout tutorial xcode 6 code#
For those cases you need to code your constraints too. However, there are times you code a button or label instead of using Interface Builder. Once you understand how to use Auto Layout, it becomes part of a simple workflow. Auto Layout in interface builder, can be a frustrating experience for those who do not know how to use it.


 0 kommentar(er)
0 kommentar(er)
